HTML網頁制作 插入圖片
2022-02-23
HTML網頁插入圖片。感興趣的小伙伴們快來了解一下吧。
插入圖片
- 01
將光標定位在HTML文檔中要插入圖像的位置。
- 02
點擊“插入”菜單,選擇“圖像”項,或者單擊“插入”面板上“常用”項,選擇“圖像”按鈕。

- 03
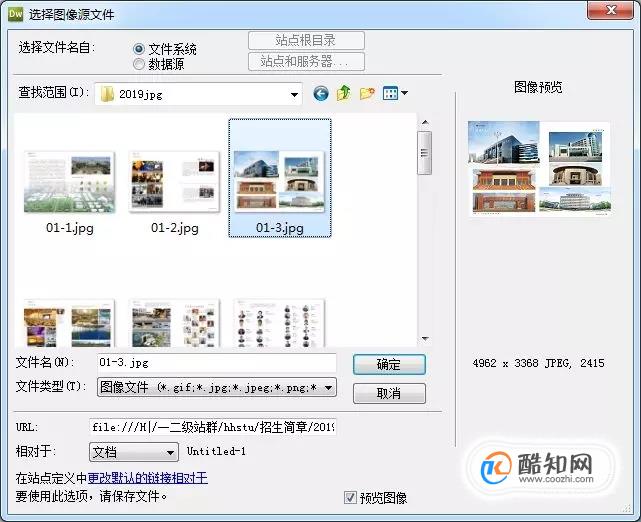
點擊“圖像”按鈕,彈出“選擇圖像源文件”對話框。

- 04
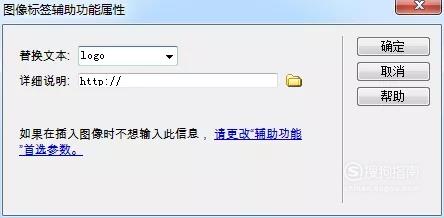
選擇完之后,單擊“確定”按鈕,之后會彈出“圖像標簽輔助功能屬性”對話框。

- 05
設置完成之后點擊“確定”按鈕,就可以了。

如何更改圖片大小、添加邊框
- 01
寬度和高度:
通過使用屬性中的寬度和高度來校正在網頁中顯示圖像的大小。
例如代碼:
<img src="test.jpg" width=100 height=100>
width=寬度
height=高度 - 02
邊框:
我們可以使用屬性中的"border"來設置圖像周圍的邊框。這可以用于創建在圖像周圍的空間。
例如代碼:
<img src="test.jpg" border=4> - 03
對齊:
我們可以使用屬性中的"align"來對齊圖像。
把屬性值設置成:left/right/center
例如代碼:
<img src="test.jpg" align=left> <img src="test.jpg" align=right alt="xxx">
聲明:本篇經驗系酷知網「www.coozhi.com」原創,轉載請注明出處。
詞條內容僅供參考,如果您需要解決具體問題
(尤其在法律、醫學等領域),建議您咨詢相關領域專業人士。












